普段からDiscordを利用していますか。
ゲームをプレイしている人ならDiscordを使って通話するのが主流となっています。
そんなDiscordですが、デザインを変えてみたいとかもっと便利にしたいとかって思ったことはありませんか。
因みに自分はありません。というかそんなデザインを変えたり便利にしたりなんて出来るとも思っていませんでした。
しかし、実際には数多くの人がデザインを変えたり便利にしたりしています。
そんな機能を実現させたのが「BetterDiscord」です。
BetterDiscordはDiscordに導入することで、様々な機能をDiscord利用者に分かりやすく使えるようにしてくれています。
BetterDiscordがあればDiscordの背景やUIのデザインを変えたり面倒な画面の移動をマウス一つで済ませたりできます。
そしてとうとうBetterDiscordのデザインを自分好みに編集出来るサイト「BetterDiscord Theme Editor」が出てきました。
今回はその「BetterDiscord Theme Editor」の使い方について説明します。
はじめに
まずはBetterDiscordをDiscordに導入していることが前提条件です。
まだBetterDiscordを使ったことない人は、以下の記事からBetterDiscordのインストールまでで良いので、導入してみてください。
-

-
[BetterDiscord]Discordの背景やテーマを変更させる方法
Discordの背景やUIを変更させる拡張機能のような物があります。 それが、BetterDiscordです。 今回はBetterDiscordの使い方を紹介します。これはパソコンのみ出来る方法で、ス ...
インストールが完了した後は「 BetterDiscord Theme Editor 」の使い方を先に説明するので、Discord自体はまだ用意しなくて大丈夫です。
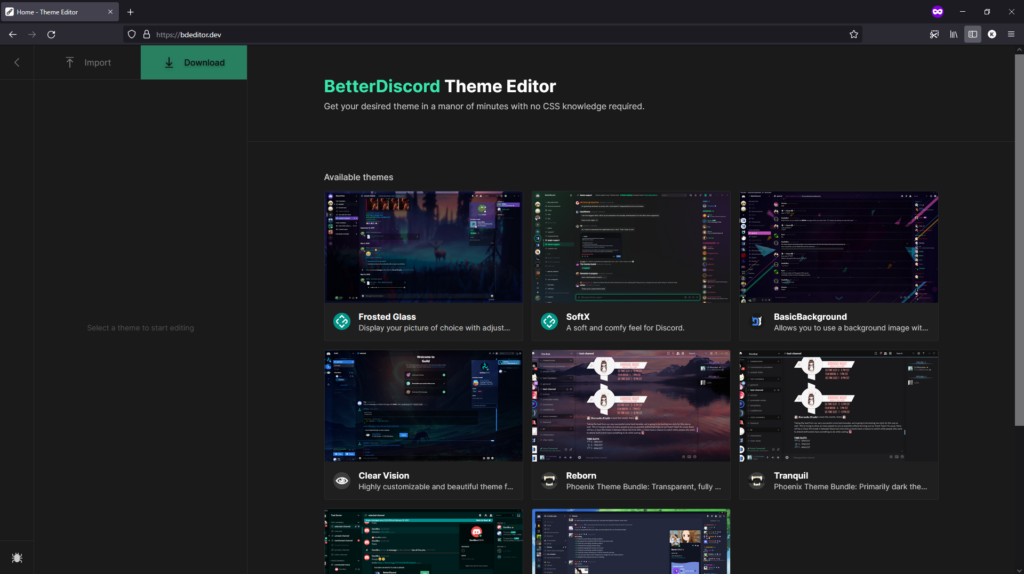
BetterDiscord Theme Editorを使う
BetterDiscord Theme Editorのサイトはこちら
英語でぺらぺらと注意書きみたいなのが出るんですけど「I Understand」をクリックすればOKです。


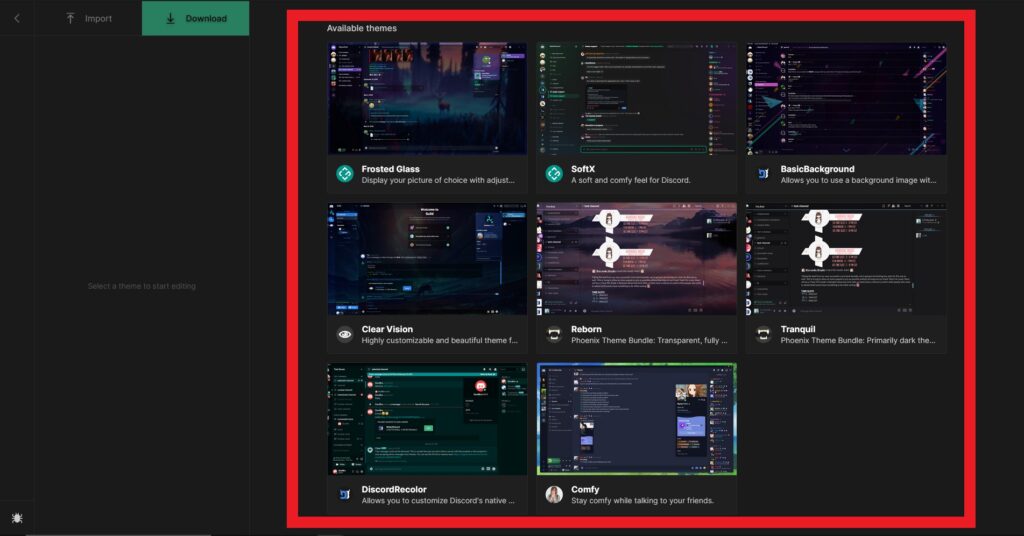
使いたいデザインが決まったらそのデザインをクリックします。

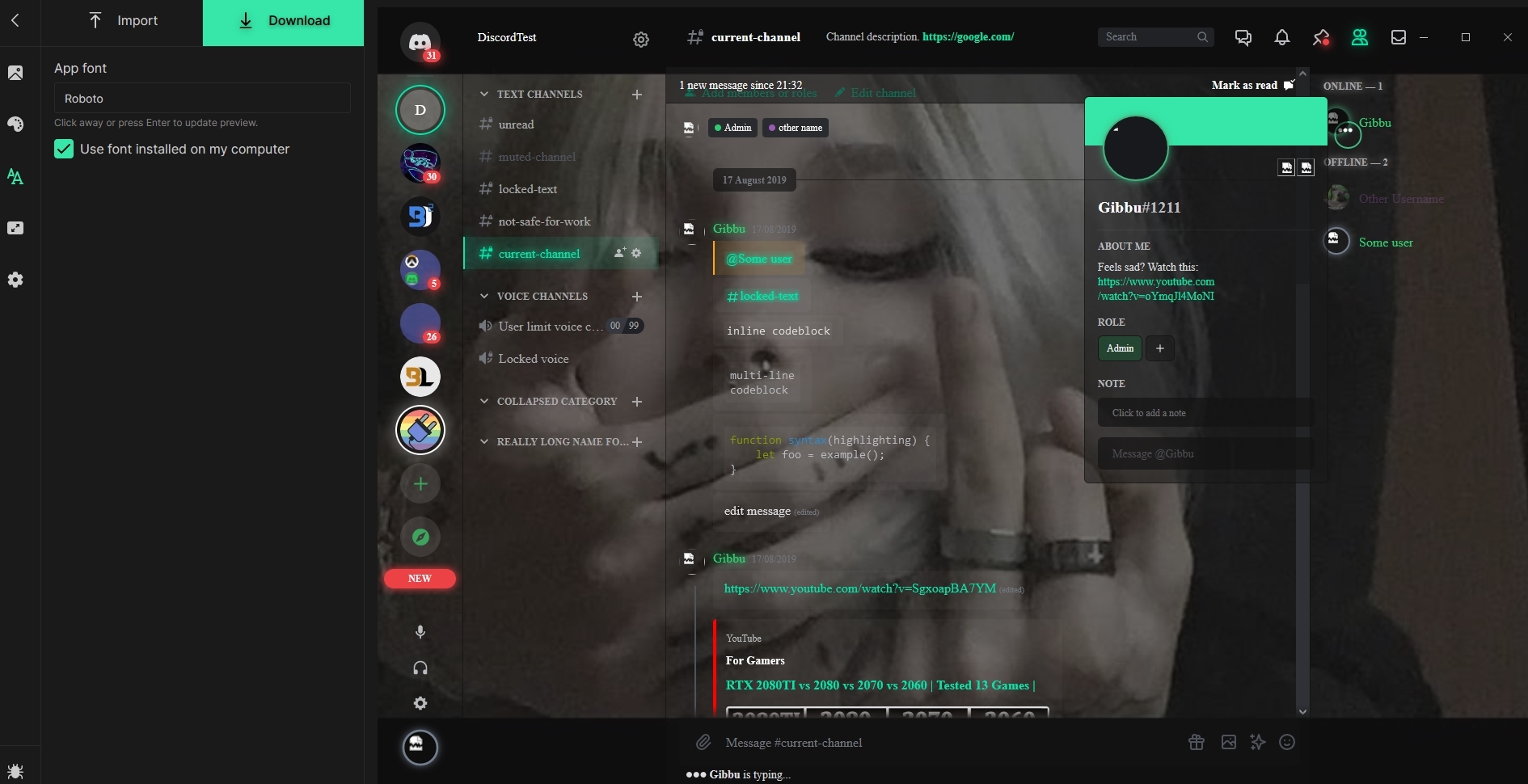
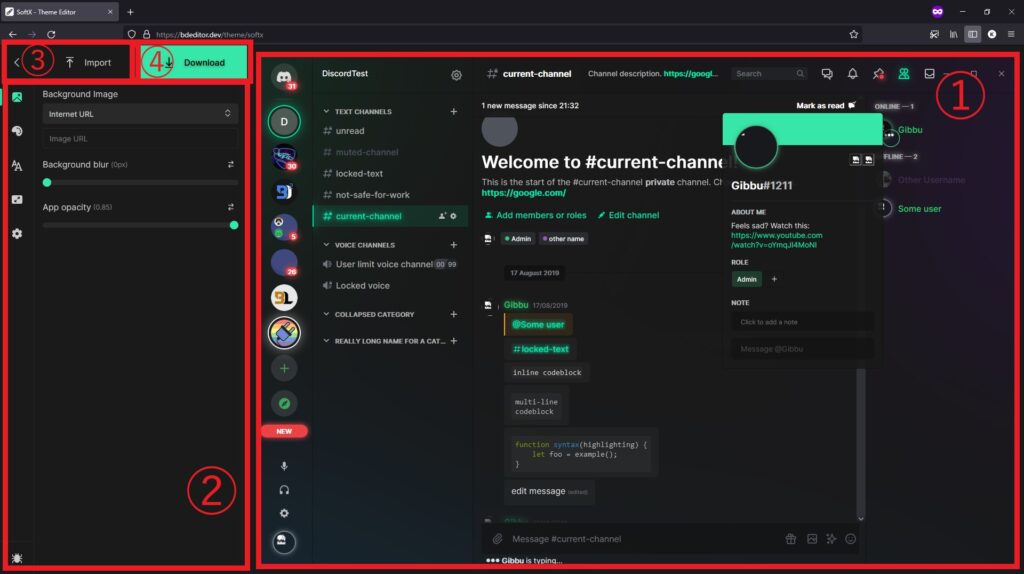
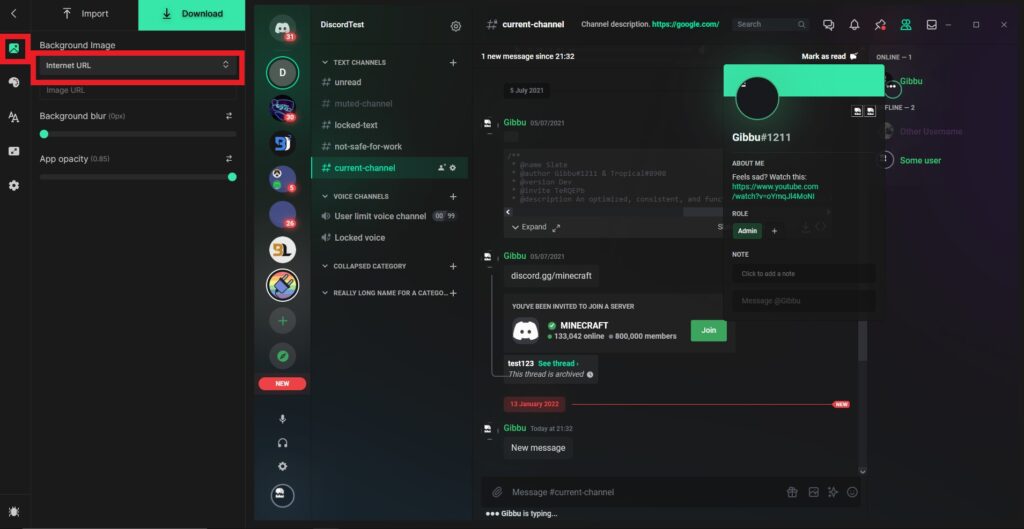
編集画面全体

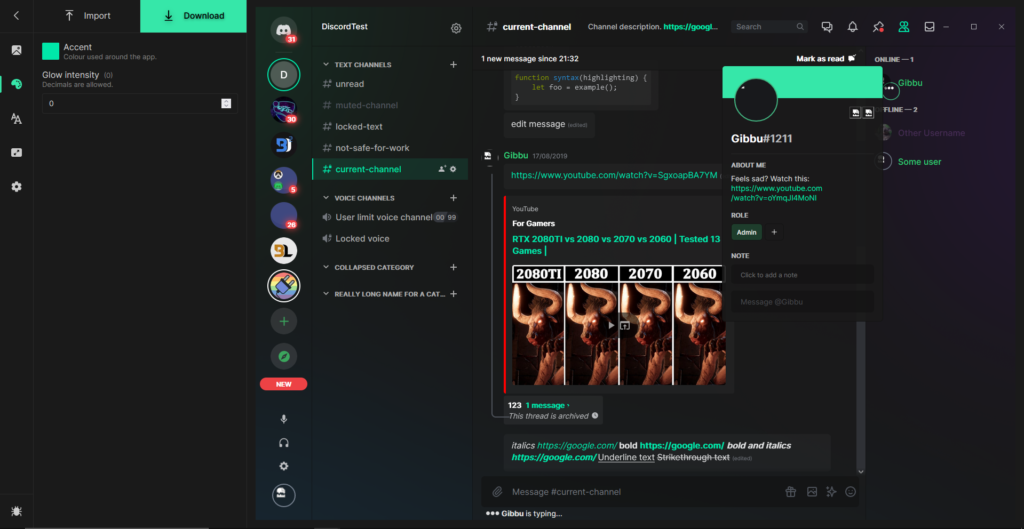
①Discord画面のデザイン状態を実際に確認できます。
②フォントのサイズやデザインを選んだり背景を好みの画像に変更したりできます。
③cssテーマをインポートすることでそのデザインがBetterDiscord Theme Editorのサイトに表示されるようになります。
④作成して完成したテーマをcssで保存することができます。
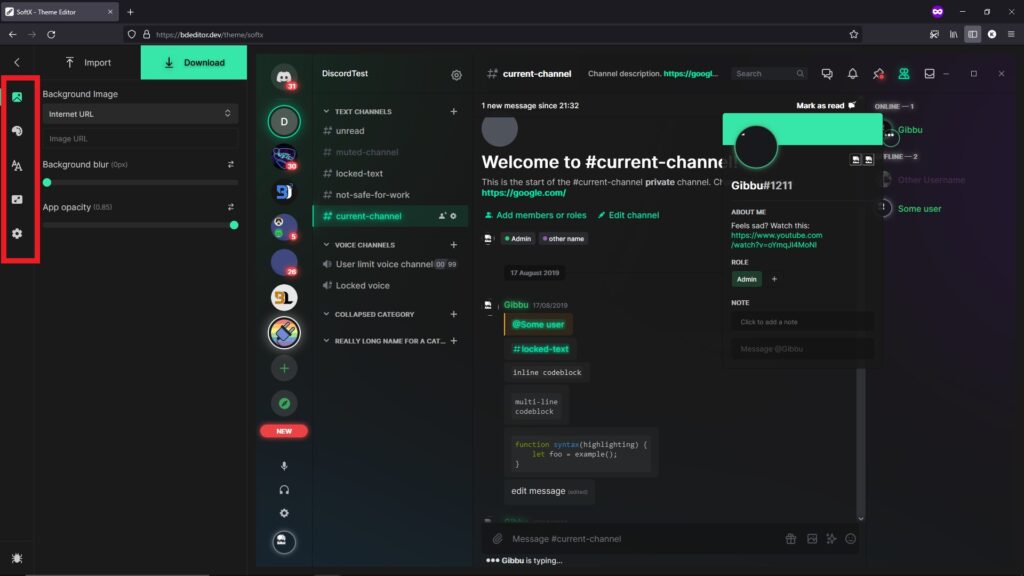
編集項目の確認
ここでは基本的な項目の紹介をします。
※自分が作成したデザインや背景画像の変更方法は後述します。

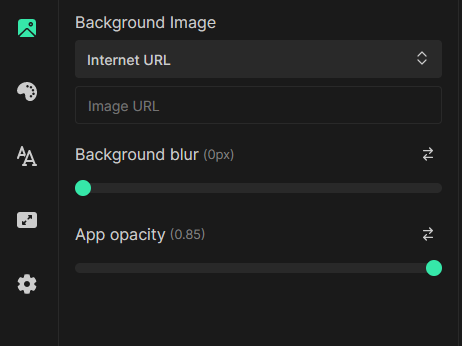
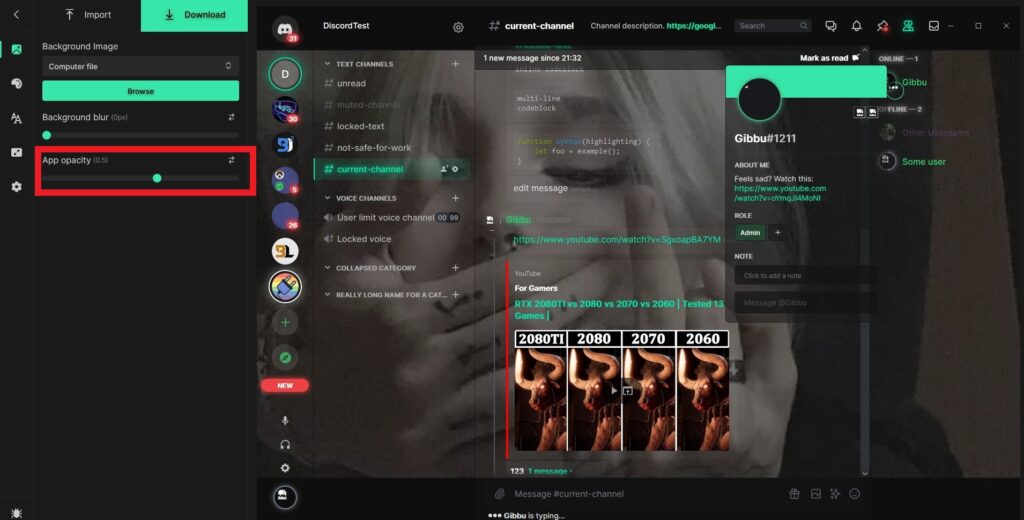
Background Image
※背景画像を変更する方法は後の項目で紹介します。

背景画像にモザイクをかけたり明るさを調整したりできます。
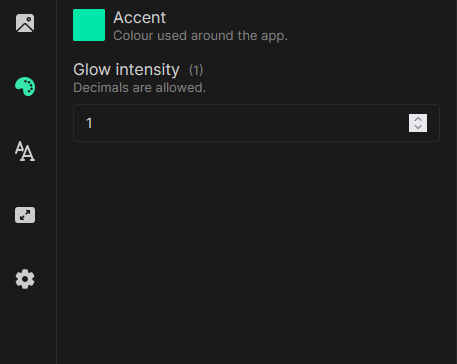
Colours/Glow

Accentという部分をクリックすれば色を変えられます。
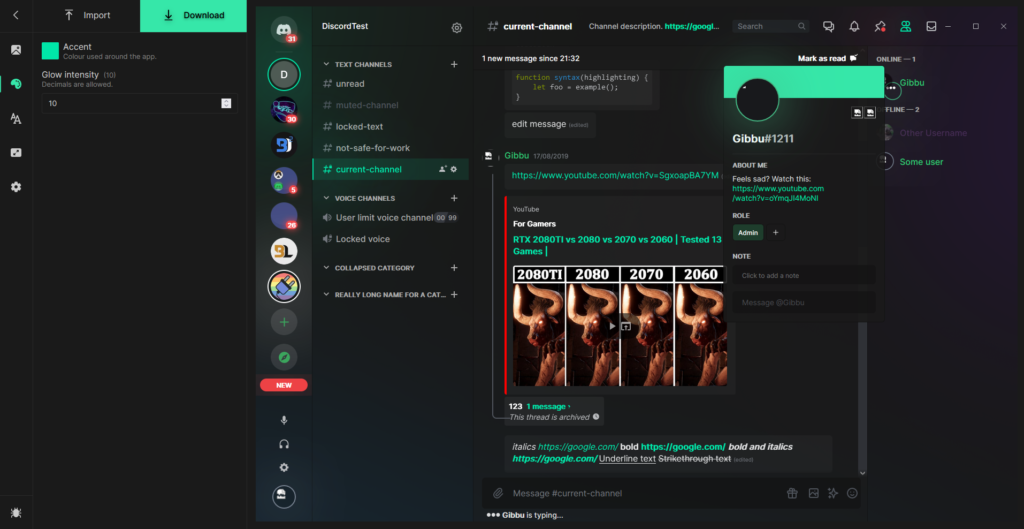
Glow intensityで色の強さを表してます。


結構違いが出てるの気づきましたか。
因みに自分はデフォルトの「1」を使用してます。
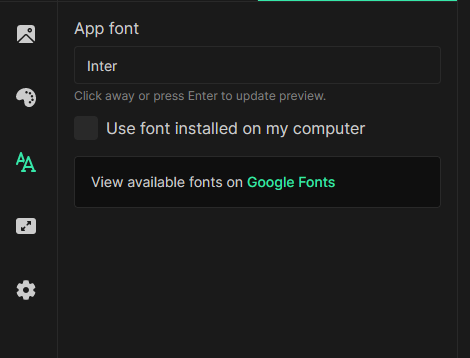
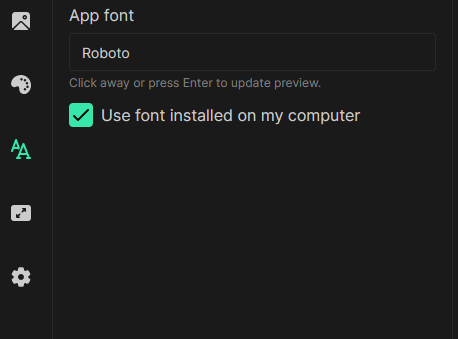
Custom font

Google Fontsからフォントを探して気に入ったフォントがあったら「Inter」と書かれてる部分に気に入ったフォント名を書けば文字のスタイルが変更されます。
自分のパソコンで使ってるフォントが良いという人は「Use font installed on my computer」にチェックを入れれば反映されます。
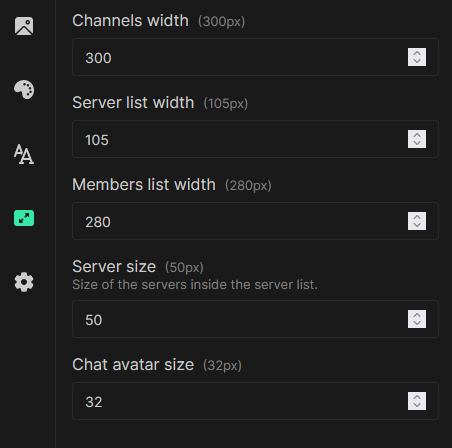
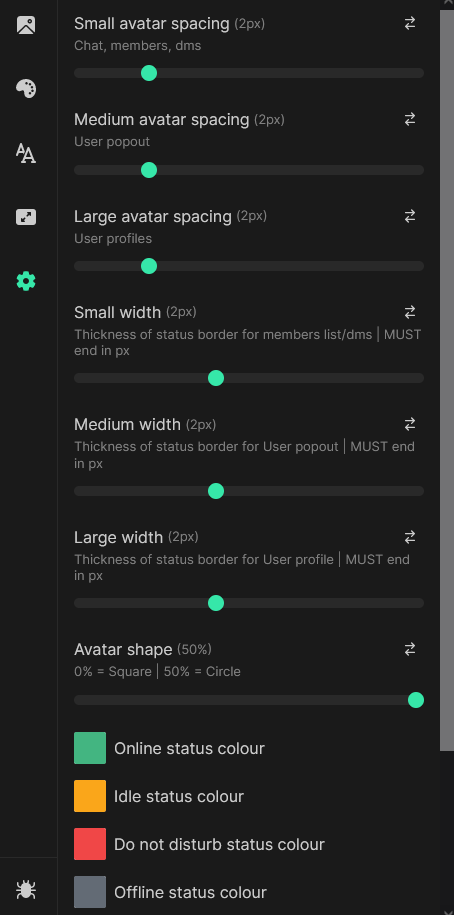
Sizing

上の画像はSoftXのデフォルトの数値なので、分からなくなった人は参考にしてください。
RadialGlow

これで基本的な説明は以上です。
背景画像変更方法
背景にする画像はなるべくモニターのネイティブ解像度(例1920×1080)にすることをおすすめします。
でないと、画像が背景画面から、はみ出てしまうからです。
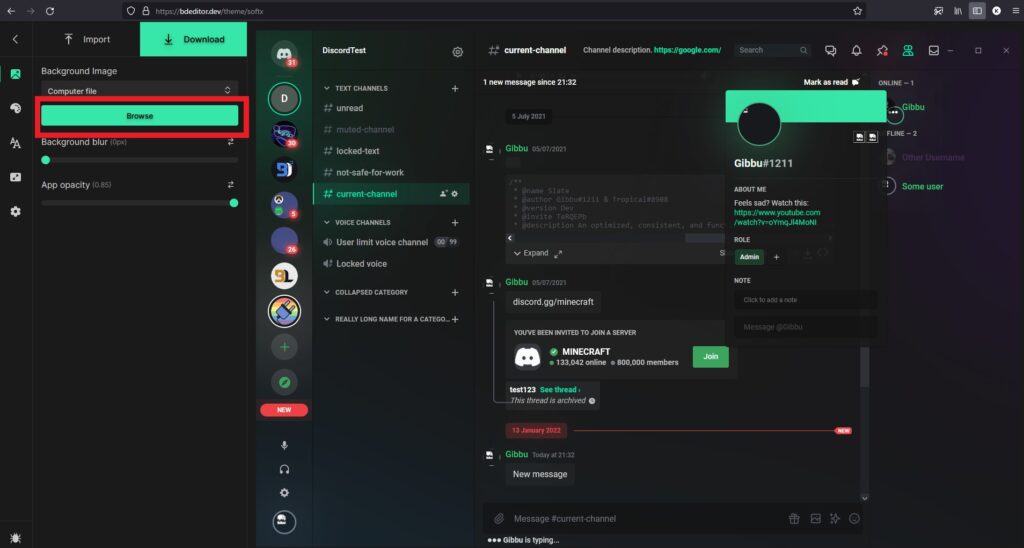
背景画像を変更する時に2種類のアップロード方法が主で、ネット上の画像URLを使う方法とパソコンファイルに入ってる画像を使う方法があります。
今回はパソコンファイルに入ってる画像を使う方が楽だと思うので、そちらで説明します。

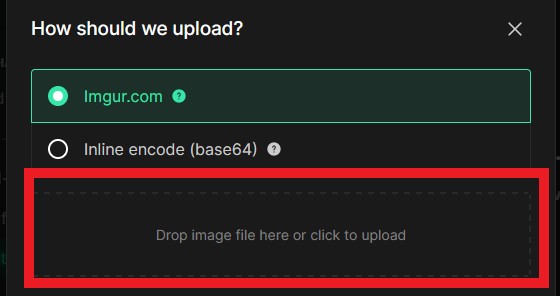
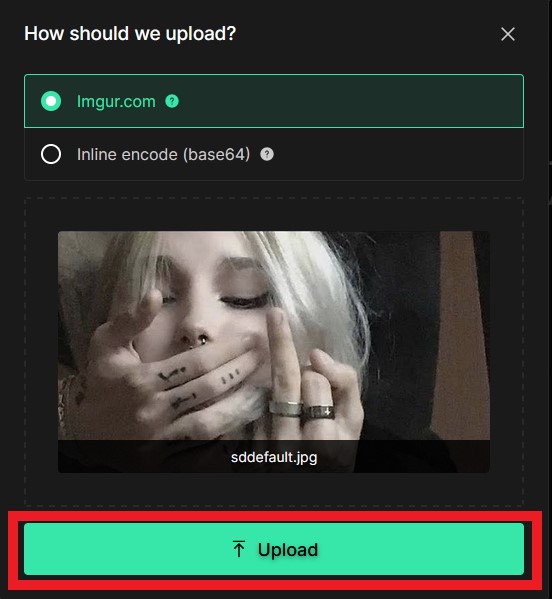
すると「Computer file」が選択肢に出てくると思うのでそれをクリックします。


そしたらそこから背景にしたい画像を選びます。
画像はjpgを使って紹介しますが、pngの方が若干ですがキレイに映るのでもし、少しでも鮮明に背景画像を映したいならpngをおすすめします。
自分が使わせていただく画像はある曲のサムネになってる画像なのですが、著作権的に画像そのものを載せてしまうのもどうかと思うので、画像そのものは載せないでおきます。
代わりにその曲のリンクを載せておきます。
歌も音楽も最高なので良ければ聞いてみてください。


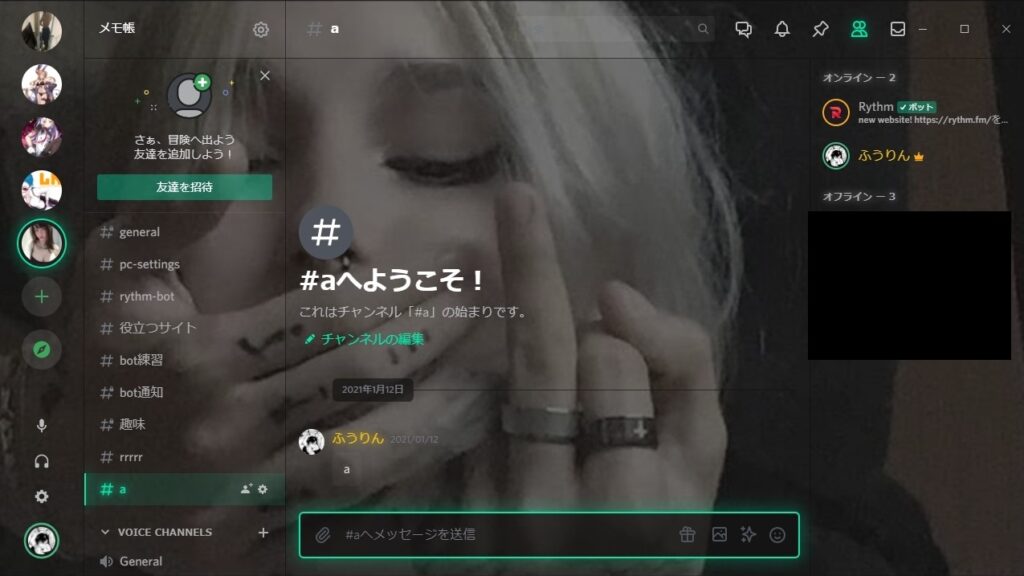
これで背景画像の変更は完了です。
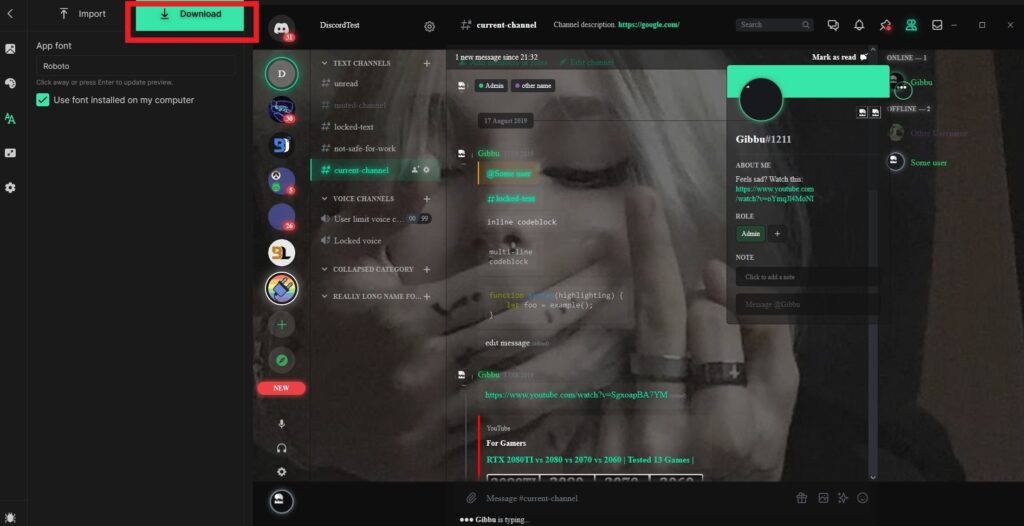
作成したテーマをダウンロード
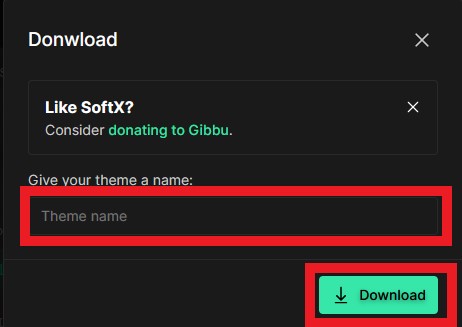
作成したテーマをダウンロードします。
テーマのダウンロード
自分は一応フォントだけ変えて他は変えませんでした。



自分は「fuurintheme」という名前をつけてダウンロードしました。
これでテーマのダウンロードは完了です。
Discordに反映
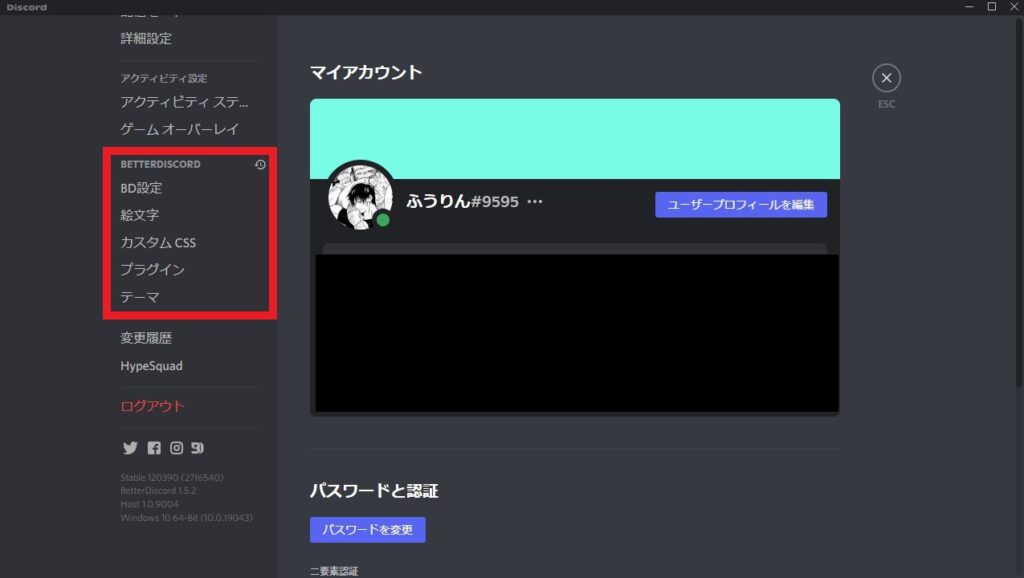
はじめにDiscordを開きます。
次に「ユーザー設定」を開く→左側の項目を下にスクロールします。

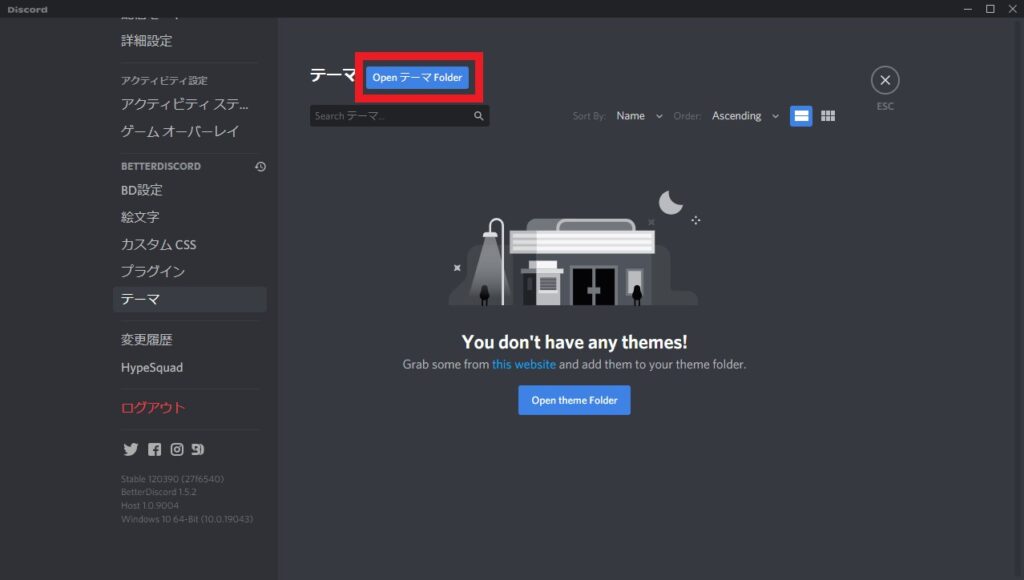
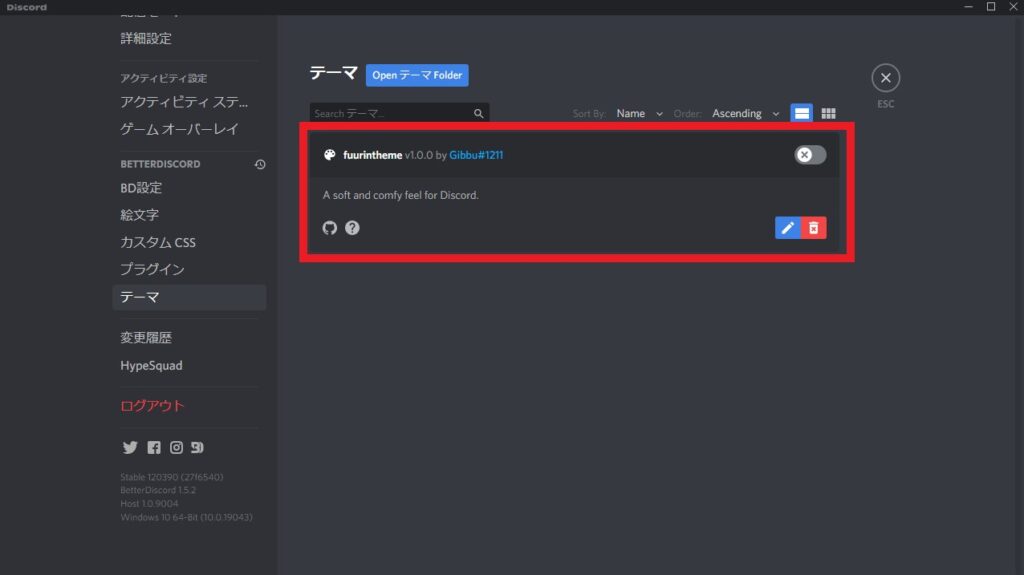
その中の「テーマ」をクリックします。


ここに先程作ったcssファイルをコピペします。


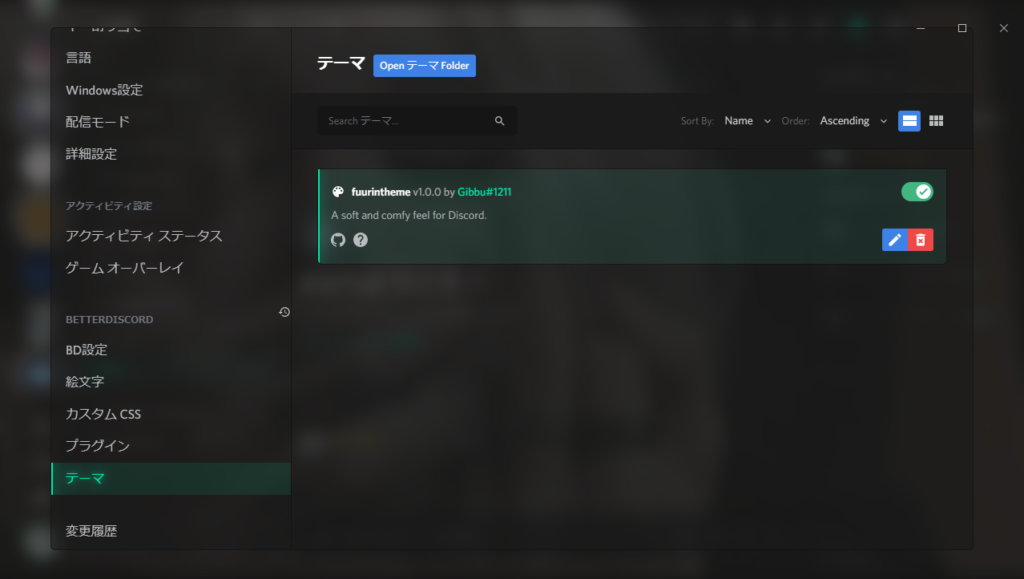
赤枠内の右上にある✕がついたスイッチをクリックします。

テーマを変えると設定画面の閉じ方とか操作方法とかが変わってきます。
その辺りは不具合ではないので、気にしなくて大丈夫です。

まとめ
- BetterDiscordの導入
- BetterDiscord Theme Editorの使い方
- テーマをDiscordに反映させる
の順で紹介しました。
今回は「BetterDiscord Theme Editor」というサイトを使ってテーマを作ってみました。
どうでしたでしょうか。
もし、作ったテーマが使いづらいという場合はテーマのサンプルがいくつかあったので、別のテーマで作ってみるのもおすすめです。
サイト上で視覚的にテーマを作ることが出来るので、個人的には使いやすいと感じました。
もしプラグインとかcssとかをいじりたいという場合は以下の記事も参考にしてみてください。